Hypes und Gefahren: neben bekannten Risikofaktoren der IT-Sicherheit warnen Experten vor Schwachstellen in der Cloud.
Weiterlesen bei "IT Sicherheit"Kategorie: Internet
Auf dieser Seite finden Sie eine Auflistung aller Artikel rundum das Thema Internet.
Supportende für VMware vSphere 5.5 und vSAN 5.5

Der General Support für vSphere 5.5 und vSAN 5.5 wird am 19.09.2018 zu Grabe getragen!
Technische Hilfe für vSphere 5.5 ist bis zum 19.09.2020 hauptsächlich über das Selbsthilfeportal verfügbar. Es wird keine Hardware-Unterstützung, Server/Client/Gast-Betriebssystem-Updates, neue Sicherheitspatches oder Bugfixes mehr geben. Weiterlesen bei "Supportende für VMware vSphere 5.5 und vSAN 5.5"
Zabbix | Eine Übersicht der aktuellen Version 3.4.x

Zabbix ist ein Open-Source-Netzwerk-Monitoringsystem, welches hauptsächlich von Alexei Vladishev seit 2001 entwickelt wurde. Inzwischen wird Zabbix von der Firma Zabbix LLC weiterentwickelt. Es dient der Überwachung von IT-Infrastrukturen. Weiterlesen bei "Zabbix | Eine Übersicht der aktuellen Version 3.4.x"
Adaptive Transport (HDX über UDP)

Der Adaptive Transport ist ein neuer Datentransportmechanismus für XenApp / XenDesktop (ab Version 7.13). Dieser Mechanismus ist schneller. Die Reaktion der Anwendung wird verbessert bzw. die Reaktionszeit über WAN und Internetverbindungen verbessert sich. Der Adaptiv Transport Mechanismus kann automatisch zwischen dem neuen Enlightened Data Transport (EDT), der auf UDP basiert und dem vorher verwendeten TCP-Protokoll wechseln. Weiterlesen bei "Adaptive Transport (HDX über UDP)"
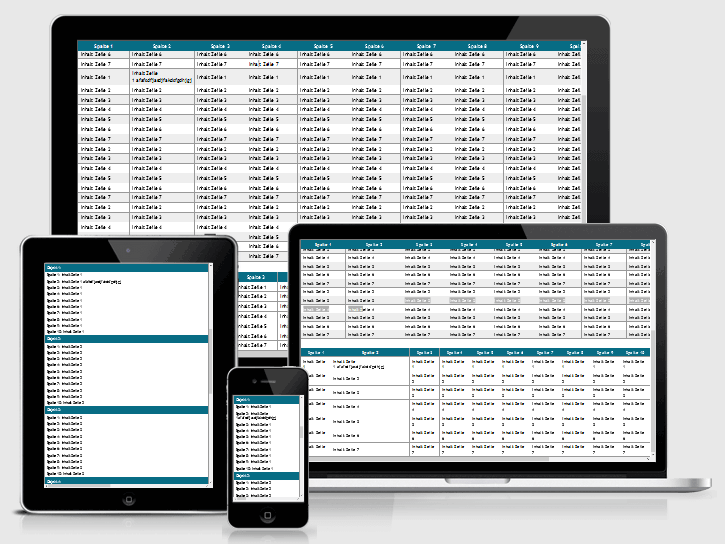
Responsive HTML-Tabellen

Das Internet wird immer mobiler. Früher gab es nur Desktop-Geräte. Webdesigns konnten starr gestaltet werden. Websites mussten nicht für kleine Bildschirmgrößen optimiert werden. Dies hat sich seit der Einführung des iPhones im Jahre 2007 grundlegend geändert. Auch Google hat erkannt, dass es immer mehr Mobilgeräte gibt. Keine mobile Website zu haben, kann schädlich sein. Heutzutage sollten Websites auch für kleine Geräte optimiert werden. Weiterlesen bei "Responsive HTML-Tabellen"
Neuerungen in WordPress 4.7

WordPress gibt es seit heute in einer neuen Version 4.7. Wie seit längerer Zeit üblich, hat auch diese Version einen Codenamen. Sie ist nach der Jazzsängerin Sara Vaughan benannt. In diesem Artikel erfahren Sie die Neuerungen, die WordPress 4.7 mit sich bringt. Weiterlesen bei "Neuerungen in WordPress 4.7"
Änderungen in PHP 7

PHP steht für Hypertext Preprocessor und existiert seit Mitte der Neunziger Jahre. Damals besaß es noch dem Namen Personal Home Page Tools. PHP wird auf vielen Webservern eingesetzt. Im Jahr 2004 erschien die Version 5 und diese hielt sich sehr lange Zeit (mit Zwischenversionen) bis 2015.
Output-Management mit XML/XSLT
Mittlerweile ist es in vielen Branchen unerlässlich, dass Unternehmen die Kontrolle über ihre Dokumente sicherstellen.
Dazu ist jedoch ein professionelles Output-Management notwendig. Dabei sind die Anforderungen je nach Geschäftsbereich sehr unterschiedlich und reichen von:
Responsives Webdesign

Heutzutage werden Websites in der Regel responsiv angelegt. Zu groß ist die Anzahl unterschiedlicher Displaygrößen. Es reicht von 320 Pixel in der Breite bis hin zu 8000 Pixel und mehr. Dabei bedeutet eine niedrige Pixelanzahl nicht immer ein Smartphone und eine hohe Pixelanzahl Desktop-Monitore. Auch ein Tablet kann eine Pixelanzahl von 3000 in der Breite erreichen.
Die wichtigsten Tags in HTML5
HTML5 ist der aktuelle Webstandard, zusammen mit CSS3 und JavaScript. Mit HTML5 ist es unter anderem möglich, Audio und Video ohne ein Plug-in abzuspielen. Flash wird dafür nicht mehr benötigt. In diesem Artikel möchten wir Ihnen die wichtigsten Tags in HTML5 vorstellen.